Panduan Reseller
Ikhtisar
- Plan Perkembangan
- Program Reseller
- Plan Dukungan Reseller
- Sumber Bermanfaat
Ayo mulai
- Berlangganan
- Memilih nama domain untuk situs web Reseller Anda
- Bagaimana cara menyiapkan DNS
- Menyiapkan lingkungan Anda
Panel Admin
- Masukkan Akun Administratif Anda
Merek
- Nama Situs
- Mengganti Logo Situs Reseller Anda
- Mengganti Warna & gambar Situs Reseller Anda
- Membuat & Mengelola Menu
- Pelokalan
- Sosialisasi
Pembayaran
- Membuat tombol pembayaran PayPal Anda
Manajemen
- Manajemen pengguna
- Manajemen Aplikasi
- Manajemen prarilis
- Manajemen templat
- Manajemen modul
Lanjutan
- Bekerja dengan Server jarak jauh
- Menyesuaikan Situs Web Reseller Anda
- Mengganti gaya Situs Web Anda
- Menambah menu ke Templat Anda
- Mengganti Logo situs Anda
- Buku Manual CSS
- KONKLUSI
Anda dapat menyesuaikan desain situs web Anda dengan menambahkan gambar dan logo, atau menyesuaikan elemen-elementertentu dari situs via FTP.
CATATAN: Program FTP adalah program yang terpasang di komputer Anda, yang memungkinkan untuk mengelola berkas di server jauh.
Anda dapat mengakses situs web Anda via FTP menggunakan perangkat lunak pengelola berkas khusus seperti FileZilla (https://filezilla-project.org) atau Total Commander (https://www.ghisler.com).
Lihat surel konfirmasi dari iBuildApp di alamat surel yang Anda berikan. Anda akan menemukan kredensial untuk FTP (jika tidak, hubungi [email protected]). Siapkan koneksi FTP Anda.
Jika Anda tidak tahu cara mengatur program FTP Anda, lihat dokumentasi resminya:
- FileZilla: http://wiki.filezilla-project.org/Documentation
- Total Commander: http://www.ghisler.com/faq.htm
Pada dasarnya, proses pengerjaan program FTP di situs web Anda memiliki prasyarat berikut:
- Buka program klien,
- Masukkan nama host, nama pengguna dan kata sandi situs web Anda
- Klik tombol "Hubungkan" untuk mengakses konten direktori server Anda.
Ada dua direktori yang mudah diakses dalam akun Anda:
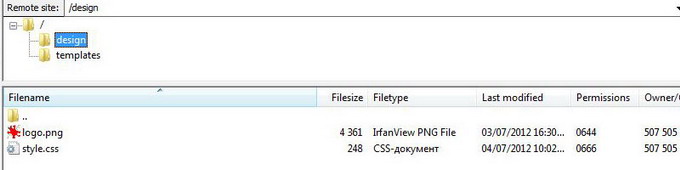
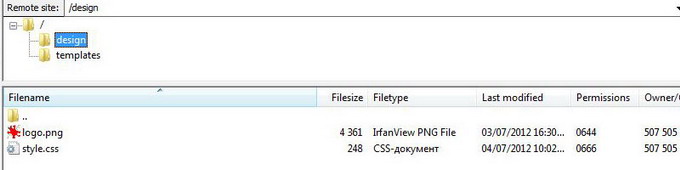
- "desain" adalah tempat untuk menyimpan berkas CSS dan media, seperti gambar. Direktori ini berisi 2 berkas: logo.png dan style.css
Dengan mengedit style.css, Anda dapat mengubah cara situs ditampilkan, termasuk ukuran huruf, warna latar belakang dan gambar, dan sebagainya. Anda dapat mengunggah beberapa berkas media dan mengubah logo.png untuk menyesuaikan logo situs Anda.
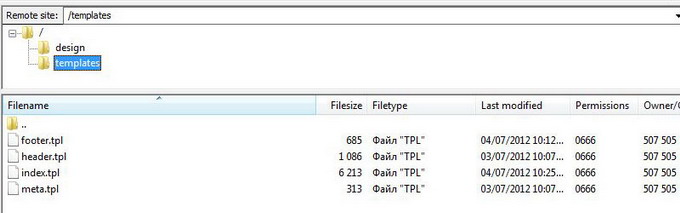
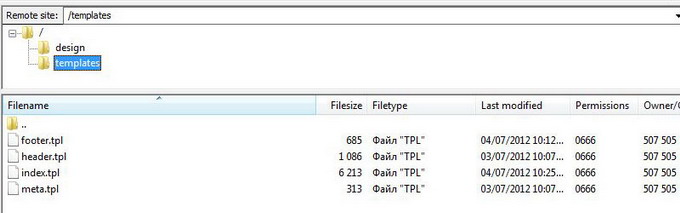
- templat" yang berisi templat-templat untuk situs web Anda:

Berkas "header.tpl" adalah bagian kepala dari halaman internal:

"footer.tpl" adalah bagian kaki dari halaman internal:

"index.tpl" adalah halaman utama secara umum, termasuk bagian kepala dan kaki halaman.
"meta.tpl" adalah berkas layanan untuk kata kunci meta dan berkas .css.
Untuk mengganti tampilan situs web Anda, Anda harus membuat perubahan dalam berkas-berkas berikut:
- Header.tpl
- Footer.tpl
- Index.tpl
- Styles.css
- Style_new.css
PERLU diketahui bahwa kepala dan kaki halaman ditanam ke dalam halaman indeks. Agar semua halaman memiliki kepala dan kaki yang sama, Anda harus ketiga-tiga berkas:
- header.tpl,
- footer.tpl, and
- index.tpl.
Untuk menjaga fitur untuk mengedit menu dari Panel Admin Anda, cantumkan berkas-berkas berikut:
- header.tpl,
- footer.tpl, and
- index.tpl.
Tag-tag berikut:
- {$M_MENU} - Menu utama (di bagian atas halaman)
- {$B_MENU} - Menu kaki (di bagian bawah halaman)
Letakkan tag itu di posisi keluaran menu yang ingin Anda lihat.
Cara cepat untuk mengganti logo situs web adalah membuat sebuah gambar .png (lebar 200px dan tinggi 70px) dan mengganti logo yang ada:
- Buka program FTP Anda, masukkan detail akses FTP, dan hubungi server tempat situs web Anda dipasang.
- Temukan berkas dengan logo di direktori yang sesuai. Kemudian buka direktori di komputer Anda tempat berkas logo yang disesuaikan berada, ganti namanya menjadi logo.png untuk menghindari mengganti referensi ke berkas logo di templat.
- Unggah logo Anda sendiri ke server.
Jika Anda membutuhkan penyesuaian lebih banyak dibanding Panel Admin, kami sarankan Anda menggunakan fasilitas CSS. Kiat-kiat berikut akan membantu Anda untuk menyesuaikan situs web Anda lewat CSS.
gaya, tercantum di bawah ini, ditempatkan di new_style.css yang tersedia melalui FTP. Anda dapat menambahkan gaya ekstra yang Anda butuhkan. Anda juga dapat menggunakan berkas style.css untuk menciptakan gaya Anda sendiri.
Logo
Cara cepat untuk mengganti logo situs web adalah membuat sebuah gambar .png (lebar 200px dan tinggi 40px) dan mengganti logo yang ada:
- Buka program FTP Anda, masukkan detail akses FTP, dan hubungi server tempat situs web Anda berada.
- Temukan berkas logo di server, kemudian temukan sebuah gambar di komputer Anda, ganti namanya menjadi logo.png (untuk menghindari mengubah referensi ke berkas logo di templat).
- Unggah logo Anda sendiri ke server.
Jika Anda ingin menggunakan gambar yang berada di server jarak jauh, ganti gayanya seperti berikut:
#logo, #main_nav li #logo {
background: url(REMOTE_SERVER/logo.png) no-repeat scroll 0 0 transparent;
}
Contoh di bawah menunjukkan cara mengubah lebar dan tinggi logo:
#logo, #main_nav li #logo {
height: 100px; //change logoheight
width: 250px; //change logo width
}
CATATAN: Kami merekomendasikan penggunaan gambar .png dengan gambar latar transparan.
Kepala
Cara cepat untuk mengganti latar belakang kepala situs web adalah membuat sebuah gambar .png (lebar minimal 1px dan tinggi 67px) dan mengganti latar belakang yang ada:
- Buka program FTP Anda, masukkan detail akses FTP, dan hubungi server tempat situs web Anda berada.
- Temukan berkas latar belakang di server. Kemudian temukan gambar latar belakang di komputer Anda, ganti namanya menjadi top_bar_bg.png (untuk menghindari mengubah referensi ke berkas logo di templat).
- Unggah gambar Anda ke server.
Jika Anda ingin menggunakan gambar yang berada di server jarak jauh, ganti gayanya seperti berikut:
#header .top_bar {
background: url(REMOTE_SERVER /top_bar_bg.png) repeat-x;
}
CATATAN: Anda dapat menggunakan jenis gambar apa saja: .jpg, .png, .gif
Contoh di bawah menunjukkan cara mengubah lebar dan tinggi bagian kepala:
#header .top_bar {
height: 100px; //change header height
}
.wrap {
width: 1004px; //change header width
margin: 0 auto;
position: relative;
}
Jika Anda ingin kepala agar sesuai dengan lebar halaman, masukkan kode ini:
#header .top_bar {
margin: 0 auto;
width: 1004px; //change header width
}
Menu kepala
Untuk menyesuaikan tampilan menu kaki, gunakan gaya berikut:
#main_nav li a {
height: 40px;
padding: 0px; //no indent between the items
font: 10px/40px Arial, Helvetica, sans-serif; //set font size
color: red; //red color of the menu items
text-shadow: 0 1px 0 rgba(255,255,255,0.6);
display: block;
}
Untuk menghilangkan border di menu:
#main_nav li {
height: 40px;
border-right: none; //no borders In menu line
float: left;
}
Menu kepala level kedua
Contoh berikut menjelaskan cara menyesuaikan kotak menu level kedua:
.sub-menu {
background: #EFEFEF !important; //box beckground
border: 1px solid #fff; //box border
-webkit-border-radius: 8px; //box border radius
-moz-border-radius: 8px; // box border radius
border-radius: 8px; // box border radius
position: relative;
padding: 6px 0 !important;
}
.sub-menu: after {
background: url(/media/img/submenu_ugol.png) no-repeat 0 0; //upper arrow
position: absolute;
width: 24px; //arrow width
height: 13px; //arrow height
top: -13px; //arrow top position
left: 20px; //arrow left position
margin-left: -12px;
}
Untuk mengedit item menu level kedua, gunakan kode berikut:
#main_nav li a {
height: 40px; //height od the ongle item
padding: 0 28px;
font: 16px/40px Arial, Helvetica, sans-serif;
color: #000; //font colour
text-shadow: 0 1px 0 rgba(255,255,255,0.6); //text-shadow
display: block;
}
Language toggle
Alih bahasa
Mengganti posisi kontrol alih bahasa:
#header .lang_switch {
float: right; //the box floats to the right
margin: 5px 30px;
padding-right: 175px; //shift on the right
}
Sesuaikan tampilan kotak bahasa saat ini:
#header .lang_switch li {
background-color: #A0B0B6;
background-image: -o-linear-gradient(top, #A0B0B6, #637881);
background-repeat: repeat-x;
border-radius: 4px;
box-shadow: inset 0px 2px 3px rgba(0, 0, 0, 0.298);
display: block;
position: relative;
}
#header .lang_switch a {
background: url("/images/lang_arrow2.png") 95% 55% no-repeat transparent; //change this image to change default arrows
color: #FFFFFF;
display: block;
font-size: 12px;
line-height: 1.8;
margin: 3px 0px 0px;
padding-left: 5px;
padding-right: 20px;
text-decoration: none;
text-shadow: 0px 1px 0px rgba(0, 0, 0, 0.298);
}
Social icons
Untuk menyesuaikan ikon-ikon sosial yang disajikan di situs web Anda, buat 3 gambar (masing-masing dengan lebar 56 px & tinggi 58 px) lalu unggah ke server melalui FTP. Kemudian ubah gayanya seperti berikut:
#header .social_icons_new .facebook {
background: url(images/facebook.png);
}
#header .social_icons_new .twitter {
background: url(images/twitter.png);
}
#header .social_icons_new .rss {
background: url(images/rss.png);
}
Untuk menyembunyikan blok sosial, ubah gayanya seperti berikut:
#header .social_icons_new a {
display:none; //hides the the social block
float: left;
width: 56px;
height: 58px;
background: url(images/sprite.png);
margin: 0 5px;
}
Kaki
Untuk mengganti warna latar belakang untuk area kaki, buat gambar .png dan ganti gambar yang ada:
- Buka program FTP Anda, masukkan detail akses FTP, dan hubungi server tempat situs web Anda berada.
- Temukan berkas latar belakang di server. Kemudian temukan gambar latar belakang di komputer Anda, ganti namanya menjadi footer_pattern.png (untuk menghindari mengubah referensi ke berkas logo di templat).
- Unggah gambar Anda ke server.
Jika Anda ingin menggunakan gambar dari server jarak jauh, ganti gayanya sebagai berikut:
#footer _int {
background: url(REMOTE_SERVER / footer_pattern.png) repeat-x;
}
CATATAN: Untuk gambar latar, Anda dapat menggunakan jenis gambar apa saja: .jpg, .png, .gif
Contoh berikut menunjukkan cara mengubah lebar dan tinggi area bagian kaki:
#footer_int .wrap {
background: url(images/footer_shadow.png) no-repeat center top; //upper footer shadow
padding: 22px 0;
}
.wrap {
width: 1004px; //footer width
margin: 0 auto;
position: relative;
}
{t}If you want the footer area to fit the page width, include the following code:{/t}
{literal}#header .top_bar {
margin: 0 auto;
width: 1004px; //change header width
}
Menu kaki
Kode CSS seperti di bawah ini menggambarkan area menu bagian kaki:
#footer_int #footer_nav li {
float: left;
height: 12px;
border-left: 1px solid #6f657d; //devider on the left
padding: 0 12px;
}
Aturan CSS untuk item menu kaki:
#footer_int #footer_nav li a {
color: #75727a; //item color
}
Buat tombol aplikasi
Sesuaikan tombol "Buat Aplikasi Baru":
.border-gradient-title .border-center {
display: inline-block;
z-index: 10;
position: relative;
margin: 0 auto;
width: auto;
background-color: #fff; //background image
padding: 0 10px;
}
.btn_border {
padding: 9px;
padding-bottom: 12px;
border: 1px solid #DFDFDF; //background image
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.btn_create_orange {
font-size: 18px; //text color
text-transform: uppercase;
padding: 8px 20px 6px 13px;
box-shadow: 0px 3px 0px #DB430D; //box shadow
border: 0px;
baclground: red; //box background
-webkit-box-shadow: 0px 3px 0px #DB430D; //text shadow
}
Membuat templat situs dari awal
Anda dapat membuat templat untuk situs web Anda dari awal. Untuk memastikan semua fungsi bekerja dengan templat Anda yang disesuaikan, ikuti aturan di bawah ini:
- Kami menggunakan SMARTY untuk bekerja dengan templat, sehingga templat Anda harus dibuat dalam gaya SMARTY.
- Agar templat Anda berfungsi, Anda harus mengunggah 4 berkas wajib ke direktori Templates:
- Index.tpl - halaman utama
- Header.tpl - kepala situs
- Footer.tpl - bagian kaki situs
- Meta.tpl
- Untuk menjaga fitur untuk mengedit menu dari Panel Admin Anda, cantumkan tag berikut:
- {$M_MENU} - Menu utama (di bagian atas halaman)
- {$B_MENU} - Menu kaki (di bagian bawah halaman)
- Header.tpl
- Footer.tpl
- Index.tpl
- Untuk menjaga fitur beralih bahasa, cantumkan kode ini ke berkas index.tpl & header.tpl:
{include file="common/reseller/lang_switch.tpl.php"}
Localizations created in your Admin Panel will be used for your site. - Untuk menjaga kemampuan mengedit pengaturan Facebook & Twitter dari Panel Admin Anda, gunakan tombol berikut di tautan Anda:
- #facebook#
- #twitter#
Sekarang Anda sudah mengerti cara menyesuaikan tampilan reseller Anda, mengelola basis pelanggan, menerbitkan aplikasi untuk klien Anda, serta mengelola templat
Dengan membangun basis pelanggan yang solid dan terus melayani pelanggan Anda, Anda membangun fondasi yang kuat dan tahan lama untuk terus berhasil menjadi reseller layanan iBuildApp.